Cara Membuat Countdown Timer di WordPress – Kalian pasti pernah melihat atau mendengar satu kata ini kan. Yak, istilah countdown timer atau hitung mundur kini menjadi marak digunakan dalam sebuah website atau blog. Kenapa? Karena alat ini menjadi begitu membantuk kalian untuk memberikan informasi penting mengenai suatu promo, agenda yang akan datang, dan masih banyak lagi.
Untuk pengguna website atau blog biasanya memanfaatkan fitur ini di website untuk memberikan informasi waktu promo yang akan habis. Cara ini akan menarik perhatian calon pelanggan sebagai pengingat waktu berlangsungnya diskon.Namun, pada dasarnya kalian bebas menambahkan hitungan mundur ini kapan saja sesuai dengan kebutuhan kalian, Apakah untuk peristiwa, yang peluncuran produk atau hanya pengatur waktu, countdowntimer ini memungkinkan memvisualisasikan urgensi dan mengarahkan pengguna untuk mengantisipasi acara.
Kapan Menggunakan CountDown Timer?
Penghitungan mundur terkadang dianggap sepele bagi sebagian orang. Tapi jika kamu berkecimpung dalam dunia blogging, terutama untuk blog e-commerce atau sedang mengadakan event tertentu, fitur ini memiliki berbagai fungsi dan manfaat yang bisa diperoleh.
Baca Juga : Material Theme, Percantik Sublime Text 3 Kamu
Memasang countdowntimer dianggap dapat membangun antisipasi kepada pelanggan dan membantu meningkatkan interaksi dengan pengguna. Selain itu ada istilah “fear of missing”, yaitu kecenderungan seseorang untuk tidak ingin melewatkan informasi, diskon, atau berita. Adanya countdowntimer tentu saja untuk membangun perasaan ini pada pengunjung website. Namun, sebelum membuatnya, kalian harus cermat akan timing yang tepat untuk memasang ini. Berikut ini momen penting yang dapat kalian manfaatkan dengan Countdown timer.
- Saat website sudah akan siap diluncurkan, supaya pengunjung tahu kapan website kalian sudah dapat dibuka kembali.
- Saat ingin mengenalkan produk atau layanan baru.
- Saat kalian akan mengadakan sebuah acara atau konferensi.
- Waktu bisnis kalian akan memasuki tahun baru.
- Ketika sedang menawarkan diskon besar-besaran seperti black friday dan sebagainya.
- Selama proses maintenance, untuk menginformasikan kapan selesainya.
Nah, sekarang yuk kita intip bagaimana cara membuat countdowntimer di WordPress menggunakan plugin Countdown Timer Ultimate
Cara Membuat Countdown Timer di WordPress
A. Instalasi dan Konfigurasi
- Masuk ke dalam dahsboard wordpress kalian
- Klik menu Plugins » Add New
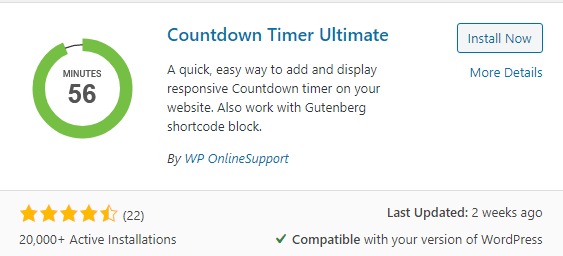
- Kemudian cari plugin dengan nama Countdown Timer Ultimate
- Klik Install Now untuk menginstall dan klik Activate untuk mengaktivasi plugin agar bisa siap digunakan
- Apabila muncul seperti ini, kalian bisa klik Skip saja karena tidak akan memengaruhi kinerja plugin di dalam wordpress kalian
- Sebelum membuatnya, pastikan bahwa timezone yang kalian gunakan sudah sesuai dengan timezone server, sehingga tidak ada perbedaan di antara keduanya. Untuk mengubah pengaturan timezone, kalian dapat membuat halaman menu Setting » General
- Oke, langsung saja kita mulai membuat countdowntimer nya. Untuk membuat nya, klik menu Countdown Timer » Add Timer
- Masukkan nama timer pada kolom Add Title
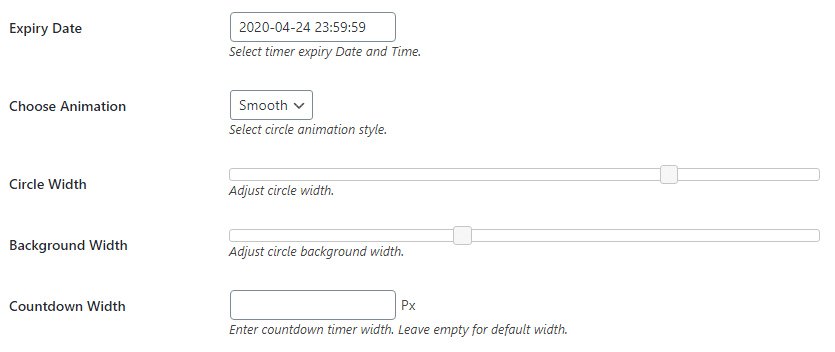
- Setelah itu, lanjut ke bagian WP CountdownTimer Settings – Settings. Disini kalian harus melakukan beberapa pengaturan diantaranya sebagai berikut.
- Expiry Date : Tanggal kadaluarsa, hari, dan waktu untuk diterapkan pada tampilan countdowntimer
- Choose Animation : tipe animasi yang ingin ditampilkan. Ada Smooth dan Thick
- Circle Width : Ukuran lebar lingkaran penghitung waktu mundur
- Background Width : Ukuran lebar latar belakang
- Countdown Width : ukuran lebar penghitung waktu mundur. Kalian bisa membiarkannya kosong untuk menggunakan lebar defaultnya
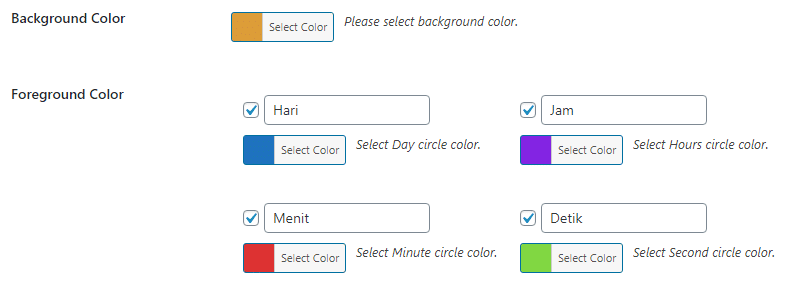
- Background Color : mengatur warna untuk latar belakang
- Foreground Color : mengatur tampilan depan countdowntimer. Mulai dari judul atau label di setiap elemen, warna hari, jam, menit, dan detik. Jika kalian ingin menampilkan beberapa elemen saja, hilangkan centang pada elemen yang tidak kalian inginkan
- Jika kalian sudah menyesuaikan pengaturan, klik Publish
B. Memasang Widget di WordPress
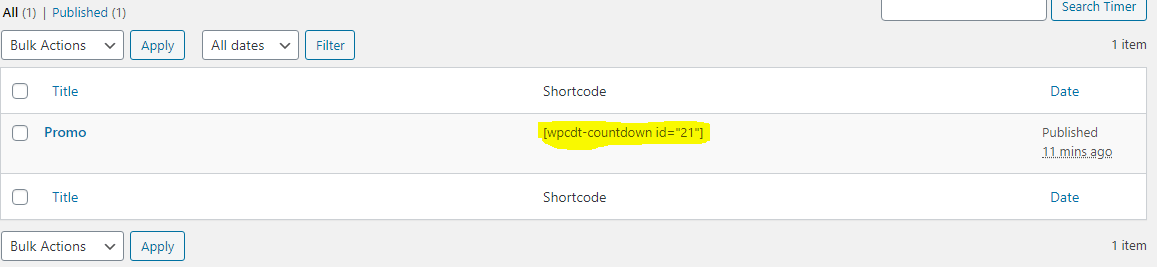
- Klik menu Countdown Timer » Countdown Timer
- Pada kolom Shortcode, copy atau salin shortcode pada timer yang kalian akan pasang pada halaman website
- Kemudian, buka halaman yang ingin menjadi tempat kalian memasang widget
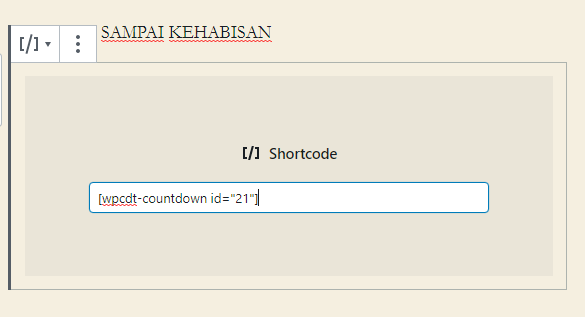
- Paste atau tempel shortcode tadi kedalamnya
-
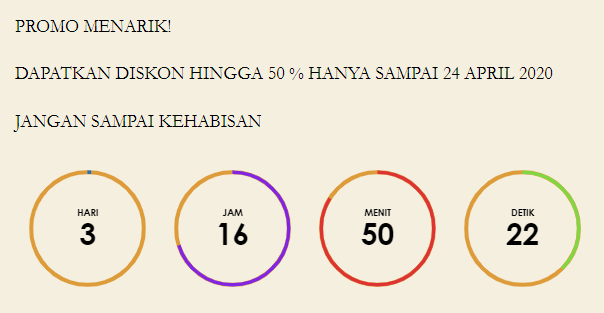
- Setelah itu, coba kalian akses halaman tadi. Dan jika sudah muncul seperti ini, maka artinya CountdownTimer berhasil kalian buat
Nah itu tadi bagaimana cara membuat dan menambahkan countdowntimer ke dalam situs website kalian sehingga terlihat profesional. Selamat mencoba dan Semangat Belajar!