Jika kalian berada di posisi pengguna mesin pencarian pasti sering bahkan pasti kesal apabila membuka website yang loading nya bisa dibilang cukup lama. Nah, hal itu juga pasti dialami dan dirasakan oleh hampir semua pengguna internet. Kalian gak mau dong kalau hal tersebut terjadi di dalam website kalian sendiri. Karena lambat tidaknya website kalian, akan sangat berpengaruh pada peningkatan pengalaman pengguna, pengingkatan pageview, dan membantu SEO website kalian.
Pentingnya Kecepatan Loading pada Situs Website
Riset menunjukkan dari tahun 2000 sampai 2016, rata-rata rentang perhatian menusia menurun dari 12 detik menjadi 7 detik. Dan bisa dibilang hampir 25% pengunjung akan keluar dari halaman sebuah webiste jika itu tidak terload dalam kurang lebih 4 detik.
Nah, dari fakta riset tersebut, artinya bahwa kalian sebagai para pemilik website sangat diperlukan untuk meningkatkan kecepatan loading dan menurunkan waktu untuk menunjukkan konten ke pengguna kalian serta meyakinkan mereka untuk tetap berada di website yang kalian miliki. Seperti yang sudah dijelaskan tadi, website yang lambat berarti pengguna akan berpotensi meninggalkan website kalian sebelum proses loading selesai. Bahkan, apabila website kalian lambat, maka secara otomatis mesin pencari, seperti Google akan mulai memberikan penalti berupa penurunan peringkat website kalian di hasil pencarian, dan hal tersebut akan sangat berpengaruh pada traffic yang kalian dapatkan.
Jika kalian mampu mengurangi loading time ke 2,9 detik saja, maka website kalian akan bisa menjadi salah satu situs yang paling cepat dibandingkan website lainnya. Dan itu bisa kalian capai dengan mudah dengan melakukan hal-hal yang nanti akan kita bahas bersama.
Cek Kecepatan Situs Website WordPress Kalian
Sebelum memulai belajar cara meningkatkan kecepatan loading situs website kalian, hal pertama yang harus dilakukan adalah mengetes kecepatan wordpress. nah, jika nantinya dites ternyata kecepatan situs sudah optimal, maka kalian tak perlu untuk membaca tutorial ini.
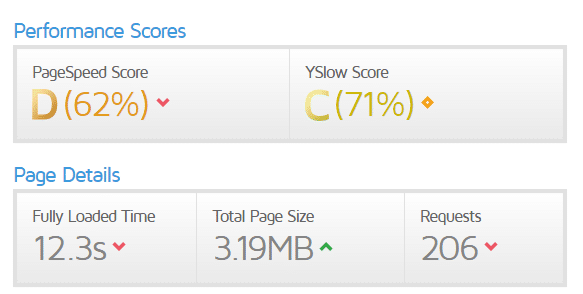
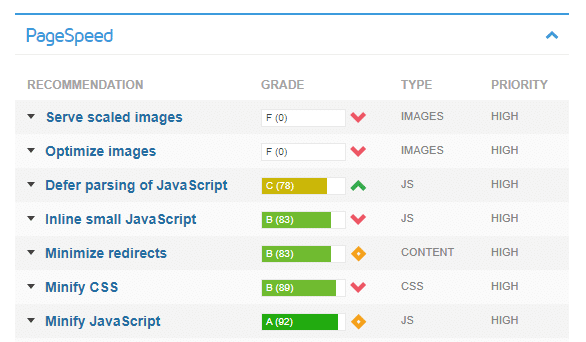
Nah, langsung saja. Untuk mengecek kecepatan situs website, kalian bisa kunjungi GTmetrix. Caranya cukup kunjungi link kemudian masukkan nama domain kalian dan cek kecepatan. Dan akan tampil seperti gambar di bawah ini. Didalamnya akan kualitas Google Page Speed Insights dan Yslow result.
Apabila kalian ingin mengecek performa situs kalian terhadap situs yang lainnya, maka kalian bisa mengunjungi Pingdom (berbayar).
Setelah tes kecepatan website, kalian mungkin ingin tau kecepaan website yang seperti apa yang dianggap baik kan? Jawabannya adalah loading halaman yang baik adalah di bawah 2 detik. Semakin cepat, akan semakin baik.
Cara Meningkatkan Kecepatan Loading Website WordPress
- Menghapus Plugin dan Tema yang tidak dibutuhkan
Banyaknya plugin, khususnya plugin yang tidak terpakai lagi, hanya akan mengganggu performa WordPress. Umumnya, hal pertama yang harus Kalian lakukan adalah menghapus atau setidaknya menonaktifkan plugin yang tidak diperlukan ketika mengoptimasi WordPress. Idealnya, situs Kalian hanya membutuhkan plugin yang benar-benar dibutuhkan untuk kinerja wordpress.
- Minify CSS, HTML, dan Javascript
Minify adalah salah satu teknik yang berguna jika Kalian hendak meningkatkan performa website. Teknik ini akan memperkecil ukuran file front-end dan script (HTML, CSS, JS) dengan cara menghapus karakter yang tidak terkait, seperti space dan komentar, dari file-file tersebut. Hasilnya, fungsionalitas yang sama dihadirkan tanpa tambahan bulk.
Plugin yang dapat membantu Kalian melakukan proses minify adalah Autoptimize dan W3 Total Cache.
- Menginstall WordPress Caching Plugin
Caching merupakan mekanisme yang sangat baik untuk offload beberapa beban di server web. Pada dasarnya caching engine menyimpan informasi yang sering kali digunakan di sistem client (browser, memori) sehingga browser tidak perlu mengambil informasi secara berulang-ulang dari server. Sebagian besar caching dapat meningkatkan performa situs. Oleh karena itu, caching dikenal sebagai salah satu teknik terkemuka untuk mengatur performa WordPress.
Ada Banyak plugin menarik yang tersedia untuk WordPress untuk mengaktifkan berbagai macam caching antara lain, WP-Rocket dan W3 Total Cache
- Optimasi Gambar
Sifat gambar yang tidak bergerak dan cenderung statis seringkali tidak dipermasalahkan oleh pemilik website. Namun, tahukah Kalian bahwa gambar beresolusi tinggi dapat menyebabkan gangguan pada bandwidth? Maka, yang perlu Kalian lakukan adalah mengecek ukuran gambar-gambar yang dipakai.
Sebelum mengupload foto langsung dari handphone atau kamera, sebaiknya gunakan software editing foto untuk mengoptimasi gambar untuk website. Pada format aslinya, sebuah foto bisa memiliki ukuran yang besar. Tapi berdasarkan format arsip gambar dan kompresi yang Kalian pilih pada software editing, Kalian bisa menurunkan ukuran gambar hingga 5 kali lipat.
Ada juga alternatif lain, gunakan plugin WordPress, seperti Smush Image Compression and Optimization menawarkan cara mudah untuk meningkatkan kecepatan tanpa harus mengorbankan kualitas gambar.
- Membagi Komentar menjadi Beberapa Halaman
Pada dasarnya banyaknya komentar dalam website merupakan indikator bagus untuk audience engagement. Tapi di sisi lain, loading untuk menampilkan semua komentar bisa berdampak pada kecepatan situs. WordPress memiliki solusi untuk masalah ini. Kalian bisa masuk ke Setting >> Discussion dan centang pada kotak di sebelah pilihan “Break comment into pages.”
- Gunakan tema yang dioptimasi
Ketika memilih tema WordPress untuk website Kalian, penting untuk memperhatikan optimasi kecepatannya. Beberapa tema cantik dan impresif sebenarnya bisa memperlambat situs Kalian. Biasanya akan lebih baik menggunakan tema yang lebih sederhana dan dukung dengan plugin yang berkualitas untuk mendapat fitur yang Kalian butuhkan, daripada memilih tema dengan layout rumit, dan fitur yang tidak terlalu penting. Tema WordPress premium seperti StudioPress, Themify, dan Array Themes menawarkan tema yang dikode dengan baik dan dioptimasi untuk kecepatan web.
- Menggunakan Content Delivery Network (CDN)
Karena sekarang internet sudah begitu cepat, terkadang kita lupa jika halaman web dibuat oleh perangkat keras berbentuk fisik yang letaknya jauh dari lokasi Kalian. Dan kadang-kadang jarak menjadi masalah besar terhadap waktu respons. Kebanyakan situs menyelesaikan masalah semacam ini menggunakan Content Delivery Networks (CDN).
Saat Kalian mengaktifkan CDN di website, browser milik klien tidak lagi menerima setiap halaman dari server web, alih-alih beberapa halaman statis terpaksa ditempatkan di data center yang berdekatan dengan lokasi klien. Langkah ini mengurangi jumlah total request yang ditangani oleh server web sebagai hasil dari peningkatan performa WordPress.
Banyak opsi tersedia untuk memilih CDN. Opsi yang paling terkenal termasuk Cloudflare dan MaxCDN. Bacalah juga tutorial kami mengenai pembuatan Cloudflare di situs WordPress Kalian.
- Jangan Upload Video Langsung ke WordPress
Kalian bisa langsung mengupload video ke situs WordPress, dan ini secara otomatis muncul di HTML5 player. Tapi jangan pernah lakukan ini. Ini akan mempengaruhi bandwith Kalian. Sebagai gantinya, WordPress memiliki fitur embed video, jadi Kalian bisa menyalin dan menempel URL video langsung pada postingan dan embed secara otomatis. Fitur ini memungkinkan WordPress secara otomatis mendapat kode embed video dari situs hosting video populer seperti YouTube, Vimeo, dan sebagainya.
Yang Kalian perlu lakukan adalah menempelkan URL video ke editor postingan. Pastikan URL di posisi tepat dan tidak di-hyperlink. Bila Kalian menggunakan visual editor, maka WordPress akan mengambil kode embed dan menampikan video di dalam editor postingan.
Nah, itu tadi 8 Cara Sederhana untuk Meningkatkan Kecepatan Loading Website WordPress. kalian bisa langsung menerapkannya ke dalam Website kalian dan Selamat Belajar!