Cara Mengganti Font Style di WordPress – Bosan dengan tampilan typography website yang kaku dan monoton itu-itu saja? Yap, membuat blog atau website yang unik, cantik, dan berbeda dari website atau blog lainnya adalah keinginan semua orang. Sebagai bentuk usaha meningkatkan nilai branding, setiap blogger dan pemiliki website pasti berusaha semaksimal mungkin untuk membuat sebuah website atau blog menjadi lebih menonjol dari yang lain. Bagaimana caranya? sebenarnya, untuk menciptakan hal itu, banyak hal-hal kecil dalam komponen website yang bisa kalian lakukan, salah satunya adalah memodifikasi atau merubah font style.
Table of Content
TogglePentingnya Pemilihan Font Style Website
Dalam dunia desain website, Typography atau bentuk font tulisan berperan sangat penting dan menjadi bagian yang tidak bisa dipisahkan untuk mempercantik tampilan website. Pemilihan font yang tepat akan menjadikan situs web kalian benar-benar tampak berbeda dan meningkatkan desain web kalian. Font unik yang kalian diterapkan di website bisa menjadi identitas website atau blog kalian.
Selain berguna agar memudahkan keterbacaan konten bagi pengunjung kalian, Font yang bagus dan tepat dapat menjadikan desain website kalian tampak lebih menarik dan professional. Bahkan ketika kalian mengusung desain minimalis pada website, font bisa menjadi bagian utama yang harus kalian perhatikan dan pilih agar website terlihat benar-benar hidup, jelas dan mudah dibaca.
Baca Juga : Cara Membuat Sistem E-Learning dengan Moodle
Sayangnya, font yang disediakan WordPress secara default atau font dari tema yang digunakan mungkin tidak cocok dengan gaya website kalian. Padahal, di dunia website ada banyak pilihan font bahkan sampai ribuan font disediakan untuk para pengguna website. Google sendiri menyediakan font gratis untuk digunakan pada berbagai macam website dan ada sekitar 990+ fonts siap digunakan. Oleh karena itu, kalian perlu mengganti font di WordPress secara mandiri. Ada dua cara untuk mengganti font, pertama dengan cara manual dan otomatis menggunakan plugin yang sudah disediakan WordPress yakni Google Fonts Typography.
Bagaimana caranya? Yuk langsung aja kita intip!
Cara Mengganti Font Style di WordPress
A. Cara Manual
- Pertama, kalian harus mendownload font yang kalian inginkan ke dalam komputer kalian. Ada beberapa situs penyedia font yang bisa kalian kunjungi untuk mengunduh font secara gratis, diantaranya ada FontSquirrel, Google Fonts, Adobe Edge Web Fonts, Fonts.com, Dafont, dan 1001FreeFonts
- Setelah mengunduhnya, ekstrak file font kalian. Biasanya situs penyedia font memberikan fontnya dalam bentuk format .zip
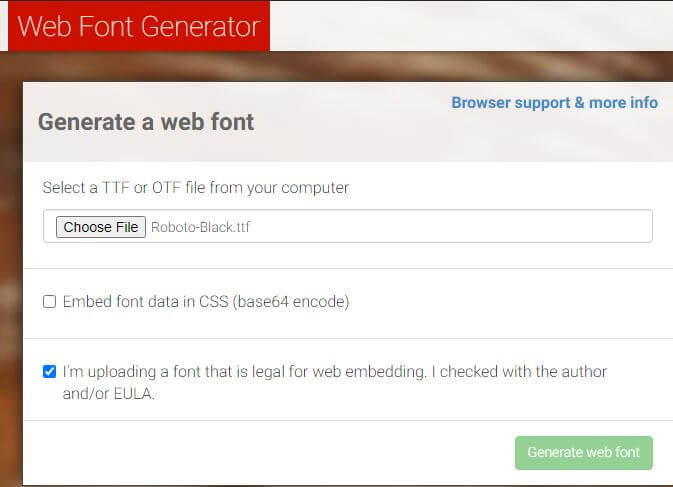
- Ada berbagai macam format font untuk website dan tidak semuanya kompatibel dengan semua browser internet. Ada tiga format font yang paling umum dan kompatibel dengan semua browser internet, yakni True Type Fonts (ttf), Web Open Font Format (woff), dan Open Type Fonts (otf). Jika ternyata font yang kalian unduh formatnya tidak kompatibel, maka kalian bisa mengubah fontmatnya menggunakan Web Font Generator Tool. Caranya adalah sebagai berikut.

- Klik Choose File untuk mengunggah font yang ingin kalian ubah formatnya.
- Kemudian, centang pada bagian “I’m uploading a font that is legal for web embedding”.
- Klik Generate web font.

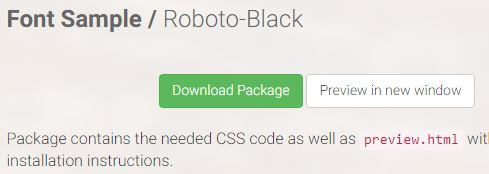
- Klik Download Package
- Unggah font tadi menggunakan FTP ke direktori wp-content/themes/your-theme/fonts. Jika tidak menemukan folder fonts, kalian bisa membuatnya secara mandiri di direktori tersebut
- Setelah proses unggah selesai, buka dahsboard wordpress kalian. Klik menu Appearance » Editor. Editor akan menampilkan style.css
- Kemudian scroll ke bawah dan tambahkan kode berikut.
@font-face {
font-family: Aguafina Script-Regular;
src: url(https://urlwebsitekalian.com/wp-content/themes/twentyseventeen/fonts/nama-file-font.ttf);
font-weight: normal;
}
- Klik Update File untuk menyimpan perubahan yang telah kalian lakukan
- Terakhir, kalian perlu menentukan di bagian mana saja font itu diterapkan. Tetap di file style.css yang sama, editlah dan contohnya seperti di bawah ini
.site-title {
font-family: "Aguafina Script-Regular", Arial, sans-serif;
}
B. Cara Otomatis dengan Plugin Google Font Typography
- Install plugin Google Fonts Typography
- Activate plugin agar siap digunakan
- Klik menu Appearance » Customize
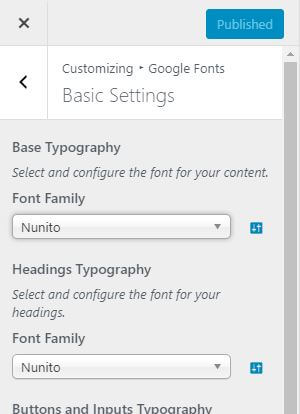
- Klik menu Google Fonts » Basic Settings

- Disini kalian bisa melihat ada berbagai macam konfigurasi di kolom sebelah kiri seperti menu dropdown yang berisikan berbagai macam jenis font, ukuran, dan warna. Untuk mengganti font, kalian cukup klik Font Family dan pilih font yang kalian ingin terapkan pada website atau blog kalian
- Setelah selesai, klik Publish
- Dan sekarang konten blog atau website kalian akan menerapkan font baru
Nah, itu tadi bagaimana cara mengganti font style pada website wordpress agar website menjadi lebih menarik dan profesional. Selamat mencoba dan Semangat Belajar!