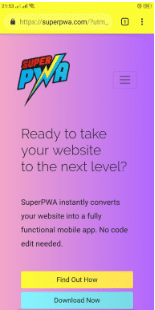
Pasti pernah dong dari kalian yang ketika berselancar di dunia internet dan membuka sebuah website muncul sebuah popup yang bertuliskan “Add to HomeScreen”. Apasih itu? Apa kita juga bisa membuatnya dengan wordpress? Oke kita akan bahas sama-sama! Nah, tampilan yang sudah kita bahas tadi dikenal dengan nama “Progressive Web App (PWA)”.
Apa sih PWA itu sebenarnya?
PWA atau Progressive Web Apps adalah salah satu bentuk terobosan yang dikeluarkan pleh Google, yaitu aplikasi mobile berbasis webview yang telah support push notifikasi dan memiliki UX layaknya seperti aplikasi native.
Nah, cara kerja nya ialah, ketika sebuah website sudah terintegrasi oleh PWA (Progressive Web Apps), maka ketika pengguna membuka website tersebut, di bawah website akan muncul pop up atau prompt dengan tombol bertuliskan “Add to HomeScreen”. Dan ketika pop up itu muncul dan pengunjung menekan tombol tersebut, maka secara otomatis browser akan membuat sebuah shortcut aplikasi website kalian dan ditambahkan ke dalam homescreen smartphone pengunjung kita.
Dengan menambahkan dan menggunakan PWA ini, menjadi salah satu cara yang bisa kalian terapkan untuk meningkatkan pengunjung dan menjakau lebih banyak pengguna internet untuk website atau blog kalian. Dan sudah terbukti, banyak dari para penggelut website yang menggunakan fitur ini untuk meningkatkan traffic website nih. Jadi, tunggu apa lagi, yuk sama sama memanfaatkan fitur ini untuk website!
Bagaimana cara membuatnya di WordPress?
Kabar gembira nih untuk para pengguna setia wordpress! kalian bisa dengan mudah membuatkan dan menerapkan fitur PWA ke dalam website wordpress. Tidak perlu lagi yang namanya ngoding. Kalian bisa memasang Progressive Web Apps ke dalam website wordpress kalian ibarat semudah membalikkan tangan. Kenapa? Karena lagi-lagi wordpress mampu memenuhi kebutuhan penggunanya dengan menyodorkan begitu banyak plugin-plugin profesional dan saling bersaing satu sama lain. Nah, untuk plugin Progressive Web Apps sendiri ada beberapa yang terbaik, namun disini ada satu yang bisa direkomendasikan untuk kalian, yakni Super Progressive Web Apps.
Plugin yang satu ini sudah dipercaya dan digunakan oleh lebih dari 30.000 pengguna wordpress (data November 2019). Yang tentunya dengan data tersebut sudah bisa dilihat bahwa plugin ini cocok untuk direkomendasikan.
Berikut ini fitur-fitur yang bisa kalian dapatkan dengan menginstall dan menggunakan plugin Progressive Web Apps ke dalam wordpress. Apa saja? Yuk kita lihat!
- Mudah dalam melakukan pengaturan dan penyesuaian
- Responsive
- Tersedia dokumentasi sehingga memudahkan para penggunanya dalam mengatur dan menggunaan plugin
- Mampu digunakan meskipun pengguna sedang offline
- Penggunaan CacheStorage API untuk mendukung caching halaman yang agresif
Nah, sudah yakin untuk menggunakan plugin Super Progressive Web Apps kan? Oke kalau begitu yuk sama-sama kita install dan gunakan plugin ini ke dalam website wordpress kita. Bagaimana caranya? Yuk kita simak!
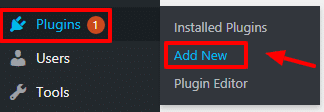
- Untuk install plugin Super Progressive Web Apps, pertama klik menu Plugin » Add New

- Masukkan kata kunci “SuperPWA”. Kemudian klik Install Now untuk menginstall nya. Dan apabila sudah, klik Activate

- Apabila sudah berhasil, maka akan muncul menu baru SuperPWA. Klik menu SuperPWA » Settings.

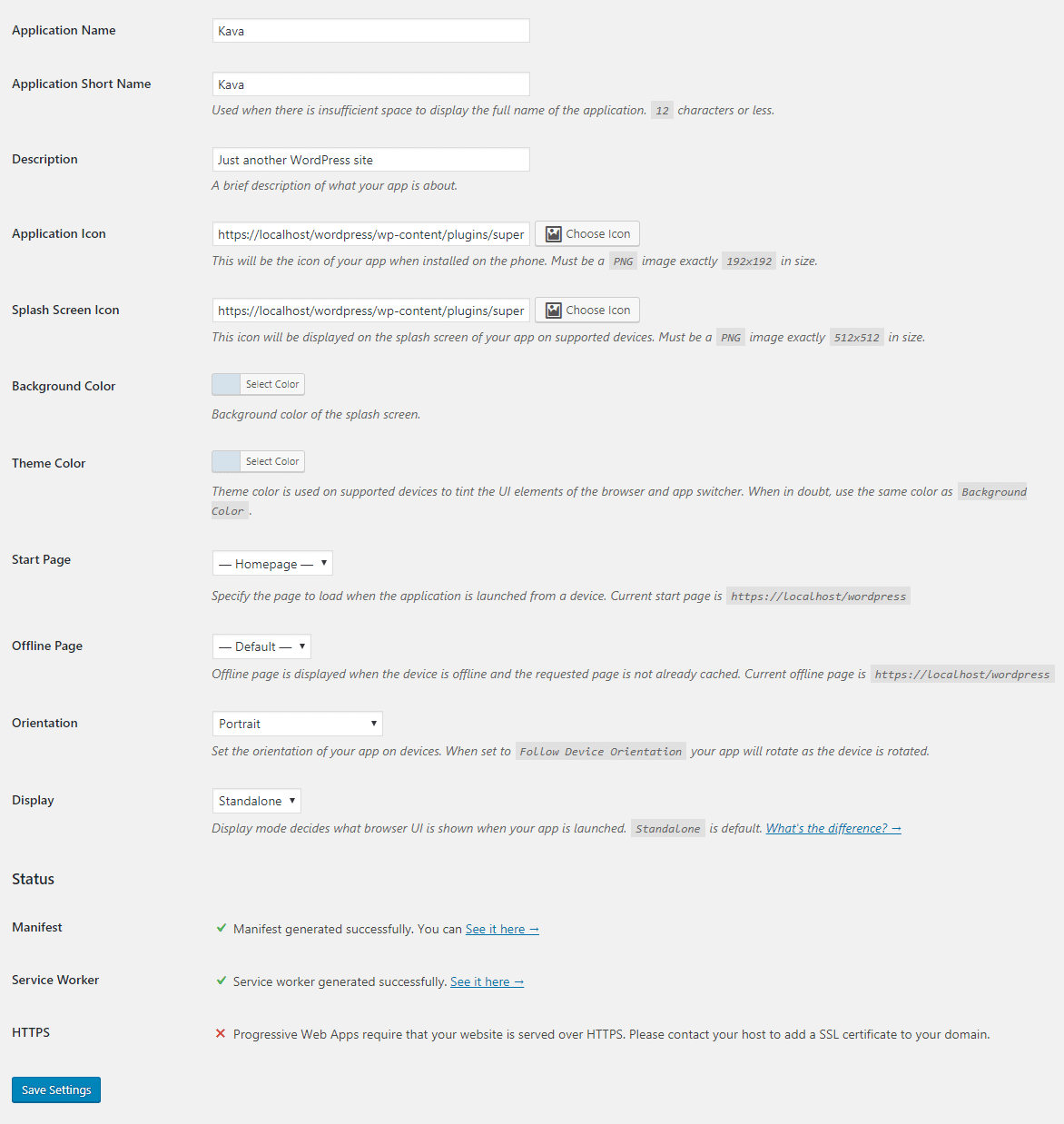
- Maka akan muncul halaman seperti gambar di bawah ini. Kalian bisa memulai lakukan pengaturan

- Application Name, isikan dengan nama dari website kalian atau aplikasi , usahakan terdiri dari 12 karakter atau kurang
- Applicatio Short Name, isikan dengan nama pendek dari website atau aplikasi, ini digunakan apabila nama panjang yang kalian masukkan di Application Name dirasa terlalu panjang dan tidak mencukupi
- Description, isi dengan tagline dari website kalian
- Application Icon, masukkan gambar icon atau logo dari website kalian. Usahakan berukuran 192 x 192 dalam bentuk PNG. Ini digunakan untuk ikon dari aplikasi kalian nanti
- SplashScreen Icon, masukkan gambar dari icon atau logo website kalian atau gambar lain yang sekiranya berhubungan dengan website. Untuk ukuran usahakan 512 x 512 dalam bentuk PNG. Ini digunakan untuk tampilan ketika aplikasi pertama kali dijalankan atau dibuka
- Background Color, masukkan atau pilih warna yang sesuai untuk digunakan sebagai warna background dari splashscreen
- Theme Color, masukkan atau pilih warna untuk digunakan sebagai warna dominan atau warna elemen-elemen dari aplikasi kalian
- Start Page, pilih halaman dari website yang mana yang akan kalian tampilkan pertama kali ketika aplikasi dibuka. Atau bisa dikatakan menjadi halaman utama aplikasi
- Offline Page, pilih halaman dari website kalian yang nantinya akan ditampilkan apabila pengguna sedang membuka aplikasi secara offline
- Orientation, pilih orientation dari aplikasi. Apakah ditampilkan dalam bentuk potrait/vertikal atau landscape/horizontal
- Display, nah untuk display sendiri mengatur dari tampilan aplikasi. Ada 4 jenis yakni:
- Standalone
Ini adalah tampilan default dari plugin. Tampilannya nanti akan seperti aplikasi native pada umumnya. Dimana elemen dari browser, seperti address bar dan navigasi akan disembunyikan dan status bar dari android akan tetap ditampilkan
- Fullscreen
Seperti namanya, maka tampilan aplikasi akan memenuhi seluruh layar. Elemen browser dan status bar android akan disembunyikan.
- Minimal-UI
Hampir mirip dengan standalone, tapi beberapa tampilan pada browser akan tetap ditampilkan. Seperti, address bar pada google chrome akan tetap ditampilkan namun pengguna tidak bisa menulis atau mnegetik kedalamnya. Dan navigasi pada browser akan tetap ditampilkan.
- Browser
Tampilan jenis ini akan memiliki tampilan yang serupa dengan pada browser, dan mungkin bisa dibilang seperti berperan sebagai bookmark pada browser. Dan tentunya seluruh elemen browser akan tetap dipertahankan.
- Nah, apabila sudah, klik Save Settings. Dan Progressive Web Apps sudah terpasang ke dalam website kalian.
Nah itu tadi bagaimana cara membuat dan menampilkan Progressive Web Apps ke dalam website wordpress kalian. Sangat mudah bukan? kalian bisa mencobanya dan Selamat Belajar !