Login Page? Kalian yang sudah bergelut dengan dunia website pasti tau dong dengan istilah login page. Iyap, login page ini adalah halaman dimana nantinya akan muncul untuk masuk ke dalam website utama atau website backend. Nah, hampir banyak website yang menggunakan login page. Tak ketinggalan, para barisan Platform CMS dan website builder juga menggunakan halaman login ini sebelum para penggunanya masuk ke dalam dashboard masing-masing platform.
Salah satunya adalah WordPress. Para pengguna wordpress pasti tahu dong kalau sebelum masuk ke dashboard kalian pasti harus mengisi username dan password dulu. Nah, itu adalah halaman login. Hanya saja, tampilan nya hanya itu-itu saja atau monoton yang kadang kala menimbulkan kebosanan pastinya.
Ingin mengganti tampilan halaman login wordpress ?
Jika iya, kalian bisa menggunakan plugin halaman custome login WordPress, karena cara ini adalah salah satu cara utama untuk memberikan pengalaman pengguna yang unik. Yang nantinya akan berdampak pada pengangkatan identitas brand dan membuat situs kalian terlibat lebih menarik dan profesional di mata pelanggan setia kalian.
Apalagi kalau website yang kalian bangun adalah blog atau jenis website lain yang dimana situs keanggotaan yang mengharuskan pengunjung atau pelanggan login ke area dashboard untuk mengakses area konten. Nah, di situasi tersebut halaman login akan menjadi kunci utama serta menjadi pintu utama yang akan dilalui oleh para pelanggan kalian dimana mereka akan melihat halaman login WordPress deafult yang membosankan, monoton, dan terlihat biasa. Itulah sebabnya banyak di anatar para pengguna wordpress mulai beralih untuk berkreasi dan mengubah login default menjadi custome sesuai dengan keinginan pengguna, tinggal disesuaikan dnegan tampilan dan nuansa bisnis. Apalagi kalau kalian membangun situs keanggotaan, halaman login khusus sangatlah diperlukan agar situs kalian lebih profesional.
Nah, sebenarnya ada banyak plugin yang memudahkan pengguna WordPress membuat Custome Login. Namun, salah satu yang banyak direkomendasikan adalah plugin LoginPress. Caranya sangat mudah dan bisa diikuti oleh siapapun, baik yang masih pemula maupun yang sudah profesional. Bagaimana caranya? Yuk Intip!
Cara Membuat Custome Login dengan LoginPress
- Install Plugin
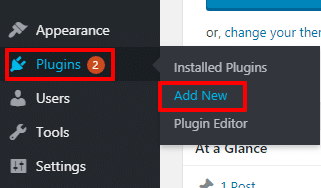
- Untuk install plugin LoginPress, pertama klik menu Plugin » Add New
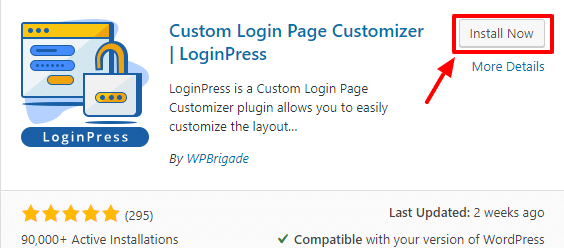
- Masukkan kata kunci “LoginPress”. Kemudian klik Install Now untuk menginstall nya. Dan apabila sudah, klik Activate
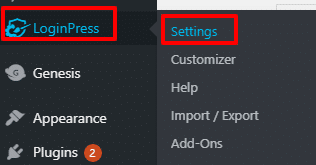
- Apabila plugin sudah berhasil terinstall dan teraktifkan, maka akan muncul menu baru yang namanya klik menu LoginPress » Settings
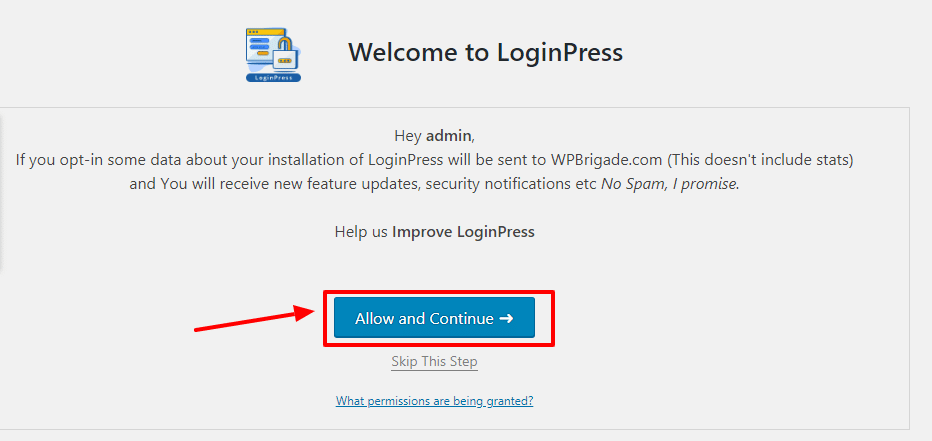
- Akan muncul halaman seperti ini. Kemudian klik Allow and Continue
- Edit Halaman Login
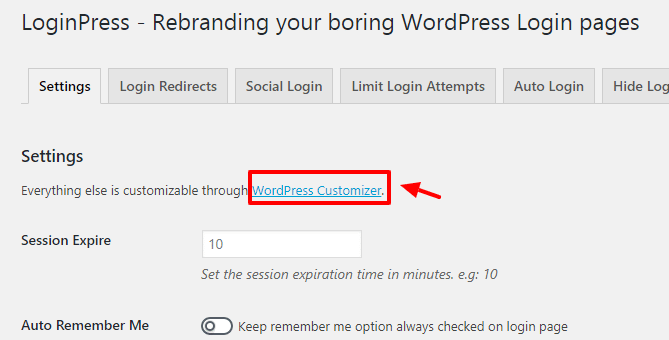
- Nah, untuk mengedit halaman login wordpress, klik WordPress Customizer
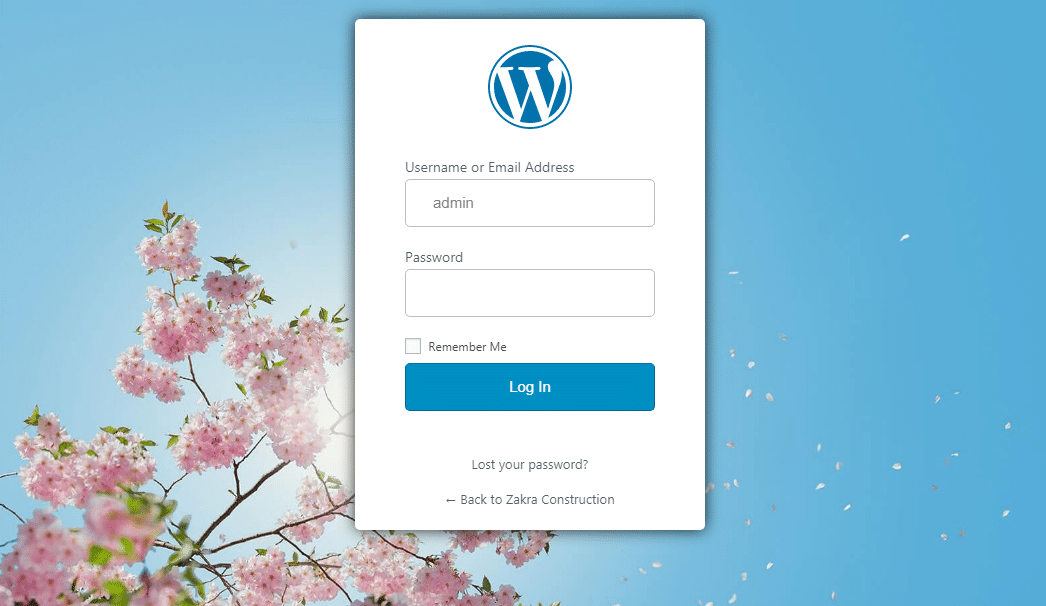
- Secara default halaman login akan terlihat seperti gambar di bawah ini
- Nah, LoginPress sendiri menyediakan 20 tema halaman login yang bisa kalian lihat dan pilih melalui menu Themes, namun itu hanya bisa digunakan jika kita membeli plugin LoginPress yang pro. Tetapi, jika kita menggunakan plugin yang gratis, maka LoginPress hanya menyediakan satu tema default saja. Nah, disini kita menggunakan theme yang default
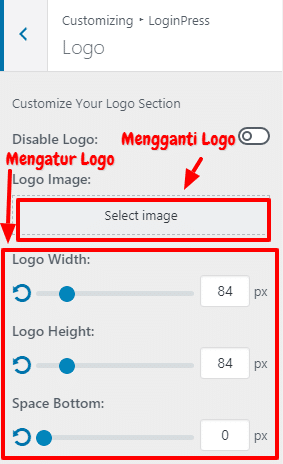
- Oke, langsung saja, kita akan mengedit halaman login. Pertama Mengubah Logo Halaman. Untuk mengubahnya, klik menu Logo
- Untuk mengganti gambar logo, klik Select Image. Kemudian pilih gambar logo dari perusahaan atau website kalian. Kalian bisa mengedit ukuran mulai dari lebar dan tinggi logo, serta mengatur jarak antara logo dengan elemen di bawahnya. Untuk mengaturnya kalian cukup menggeser bulatan biru ke kanan untuk menambah dan ke kiri untuk mengurangi
- Kedua, Mengedit Gambar Latar Belakang atau Background. Klik menu Untuk background sendiri, LoginPress menyediakan tiga pilihan, yakni Background Color, Background Image atau Background Video
- Background Color. Untuk mengganti warnanya, klik Select Color. Kemudian pilih warna yang menggambarkan atau mewakili brand kalian.
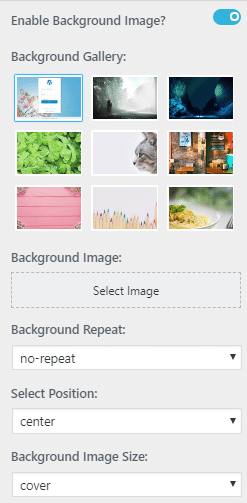
- Background Image. Untuk menggunakan gambar sebagai background, pertama pastikan dulu bahwa Enable Background Image? Sudah di klik hingga warna berubah menjadi biru. Kemudian pilih gambar. untuk gambarnya sendiri LoginPress sudah menyediakannya, namun jika kalian ingin menggunakan gambar pribadi, klik Select Image. Ada beberapa pengaturan yang disediakan LoginPress untuk Background Image.
- Background Repeat
Ini digunakan untuk mengatur apakah gambar akan ditampilkan berulang kali atau tidak.
- Repeat : gambar diulangi hingga memenuhi layar
- Repeat X : gambar hanya diulangi secara horizontal saja
- Repeat Y : gambar hanya diulangi secara vertikal saja
- No-Repeat : gambar tidak akan diulangi
- Select Position
Ini digunakan untuk mengatur posisi dari gambar yang akan ditampilkan. Apakah bagian tengah, pojok kanan, pojok kiri, dan sebagainya.
- Background Image Size
Ini digunakan untuk mengatur ukuran dari gambar yang akan ditampilkan.
- Auto : gambar akan memenuhi area latar belakang
- Contain : ukuran gambar akan diperlebar hingga gambar memenuhi area latar belakang
- Cover : ukuran gambar background akan memenuhi area latar belakang namun tetap mempertahankan rasio gambar
- Background Video. Untuk menggunakan video sebagai background, pertama pastikan dulu bahwa Enable Background Video ? Sudah di klik hingga warna berubah menjadi biru. Kemudian pilih video
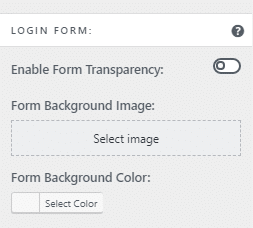
- Ketiga, Mengatur Form Login. Untuk mengaturnya, klik menu Customize Login Form. Pertama, Kalian bisa mengatur background dari kotak formulir login.
- Enable Form Transparency : apabila kalian mengklik-nya, maka kotak formulir akan berubah menjadi elemen yang transparan
- Form Background Image : klik Select Image untuk mengganti background kontak formulir dengan gambar
- Form Backgroud Color : klik Select Color untuk mengubah warna background kotak formulir
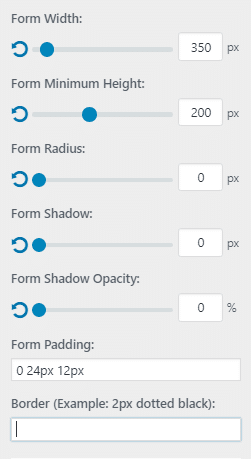
- Selanjutnya, mengatur ukuran dan tampilan kotak formulir login.
- Form Width : mengatur lebar kotak formulir
- Form Minimum Height : mengatur tinggi minimum kotak formulir
- Form Radius : mengatur kelengkungan sudut kotak formulir
- Form Shadow : mengatur bayangan dari kotak formulir
- Form Shadow Opacity : mengatur tingkat transparansi bayangan kotak formulir
- Form Padding : mengatur jarak antara tepi kotak formulir dengan isi formulir
- Border : mengatur garis tepi kotak formulir. Dengan format, tebal_garis jenis_garis(solid, dotted, dashed) warna_garis. Contohnya, 2px solid black
- Kemudian, lanjut ke pengaturan formulir login itu sendiri.
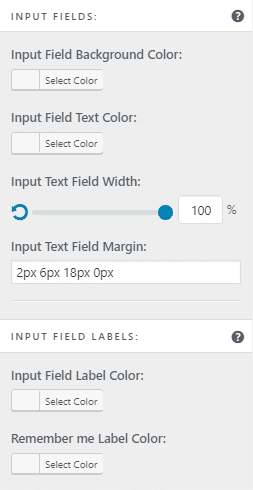
- Kolom Input
- Input field background color : memberi warna pada background kolom input
- Input field text color : memberi warna teks inputan kolom
- Input text field width : mengatur lebar kolom
- Input text field margin : mengatur margin atau jarak luar kolom
- Label Input
- Input field label color : memberi warna pada label kolom, seperti Username dan Password
- Remember me label color : memberi warna pada teks Remember me
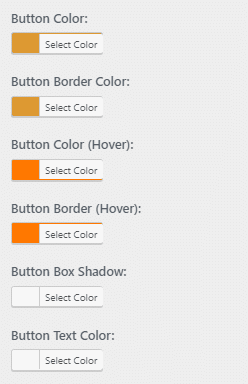
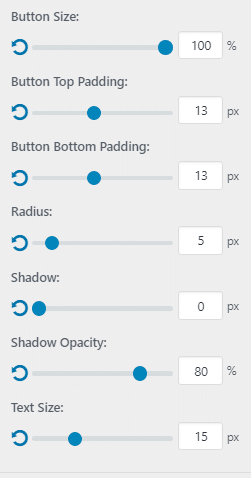
- Keempat, Mengedit Tampilan Tombol Log In. Pertama, kalian bisa mengganti warna tombol. Mulai dari warna tombol, warna garis tepi, warna hover(ketika cursor mengarah ke tombol), warna bayangan, dan warna teks.
- Selanjutnya, kalian bisa mengatur ukuran, jarak tombol dengan elemen lainnya (padding), keengkungan sudut tombol, dsb seperti gambar di bawah ini. Kalian bisa menyesuaikannya
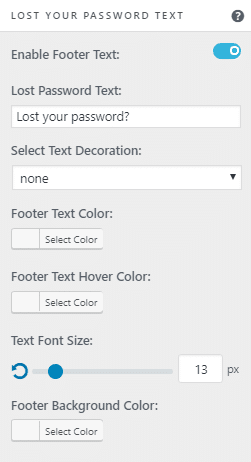
- Dan yang terakhir, Mengedit Footer. Pertama, kalian bisa mengedit di bagian yang bertuliskan “Lost Your Password?”. Kalian bisa mengganti tulisan tersebut, misal kalian ubah menjadi “Lupa Kata Sandi?”. Kemudian mengubah text decorationnya yakni, Underline(garis bawah), Line-Through(garis coret), Overline(garis diatas). Kalian juga bisa mengubah warna teks, warna teks ketika cursor diarahkan ke elemen, dan juga mengganti ukuran teksnya.
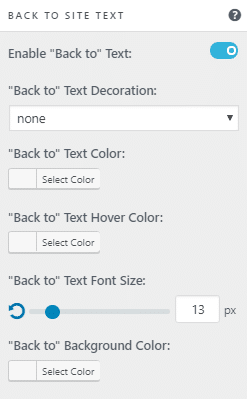
- Kedua, edit bagian “Back To”, yakni elemen yang ketika di klik maka akan mengarah ke halaman beranda website kalian. Apabila, kalian tidak menginginkannya, maka cukup klik bagian Enable Back To Text, sampai warna berubah abu-abu. Disini kalian bisa mengubah text-decoration, warna teks, ukuran. Sama seperti pada bagian “Lost Your Password”.
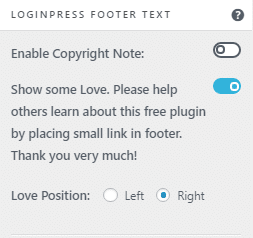
- Nah, bagian terakhir, LoginPress Footer. Dimana jika kalian mengklik dibagian Enable Copyright Note, maka nantinya pada bagian bawah halaman login akan ada bagian copyright berwarna abu-abu. Kalian bisa mengubah teks dan posisinya atau jika kalian tidak menginginkan adanya copyright, kalian tidak perlu mengklik Enable Copyright Note
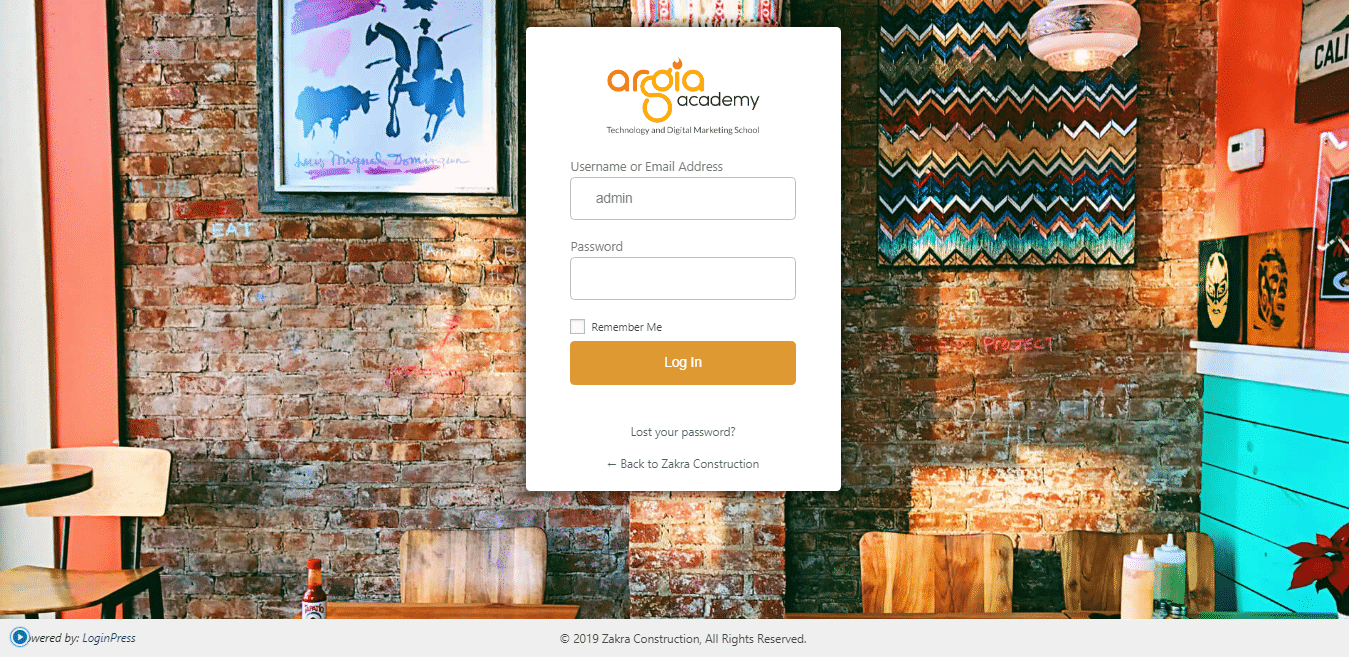
Nah, apabila sudah, kalian bisa klik Publish. Kemudian kalian coba untuk keluar dari akun wordpress terlebih dahulu. Nah, ini dia hasilnya. Halaman login akan berubah sesuai dengan apa yang sudah kalian buat sebelumnya.
Oke, itu tadi bagaimana cara membuat custome login wordpress dengan plugin LoginPress. kalian bisa mencobanya dan Selamat Belajar