Absensi Online Google Form dengan Fitur Geolocation – Di masa pandemi virus corona atau Covid-19 yang meluas dan implementasi PSBB di beberapa daerah di Indonesia, membuat hampir di seluruh lembaga pendidikan menerapkan Study From Home(SFH) atau belajar dirumah. Hal ini mendorong para pengajar harus lebih pandai dalam memikirkan cara bagaimana pembelajaran tatap muka bisa tetap diterapkan ke dalam pembelajar di rumah ini.
Salah satu hal krusial saat menerapkan SFH adalah sulitnya melakukan monitor pada kehadiran peserta didik. Absensi sendiri sebagai acuan kehadiran peserta didik telah berevolusi dari waktu ke waktu. Biasanya, mungkin sistem absensi dilakukan dengan finger print dan absensi manual di kelas. Namun di masa ini, absensi manual dan finger print menjadi tidak relevan dikarenakan peserta didik belajar di rumah.
Table of Content
ToggleKemudahan Presensi Online
Untuk mengatasi hal ini, ada satu solusi yang juga banyak diterapkan oleh para pengajar di tengah-tengah pandemi ini, yakni Absensi Online menggunakan Google Form. Google telah memberikan fasilitas ini untuk dapat dimanfaatkan sebagai media belajar dan pembelajaran, termasuk dalam hal administrasi sekolah. Sebenarnya banyak hal bisa kalian lakukan dengan google form, namun satu hal yang bisa dibuat adalah Absensi Online. Tujuannya untuk memudahkan pengajar dalam mengabsen peserta didik dalam kelas yang tanpa memerlukan lagi storage media penyimpanan manual maupun otomatis, seperti harddisk atau flashdisk melainkan disimpan secara online, dan hasilnya dapat dilihat oleh pimpinan atau rekan-rekan pegajar yang membutuhkan, utamanya sebagai laporan hasil absensi online peserta didik.
Baca Juga : Cara Memasang Google Form ke Dalam WordPress
Nah, namun ada satu hal yang cukup menjadi permasalahannya saat ini. Yap, fenomena titip absen. Apabila absensi online tidak dibentuk dengan sempurna, maka tidak menutup kemungkinan fenomena tersebut bisa merusak sistem presensi online kalian. Namun, kalian bisa menyiasatinya dengan meminta peserta didik untuk selalu berbagi lokasi setiap melakukan absensi. Bagaimana bisa menerapkannya di Google Form? Kalian bisa menggunakan GeoLocation pada absensi online , namun caranya tergolong sulit. Tapi, kalian bisa tinggal copy-paste saja pemrogramannya tanpa perlu memikirkan alur dan belajar coding dulu.
Cara Membuat Absensi Online Google Form dengan Fitur Geolocation
A. Membuat Formulir Absensi Online
- Buka link https://docs.google.com/forms
- Apabila kalian belum masuk ke dalam akun google, maka masuk lah terlebih dahulu
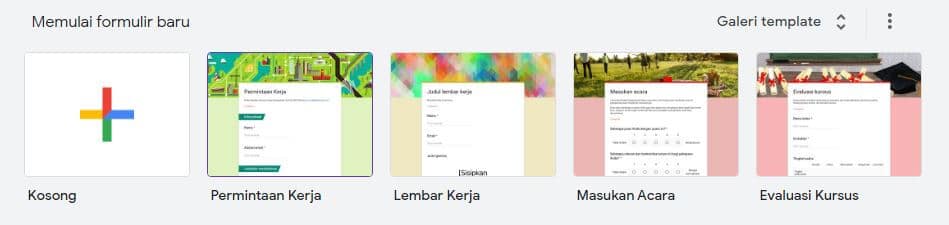
- Jika sudah, maka akan muncul tampilan seperti gambar di bawah ini
- Untuk membuat formulir baru, klik pada bagian kotak Kosong dengan icon tambah
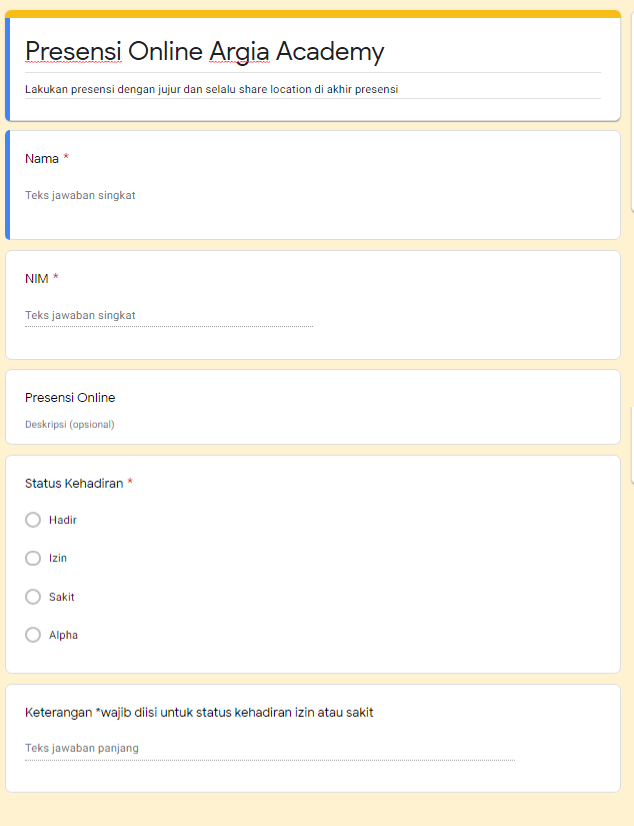
- Kemudian, isi bagian-bagian dari formulir absensi online kalian. Contohnya seperti ini,
B. Membuat Fitur GeoLocation
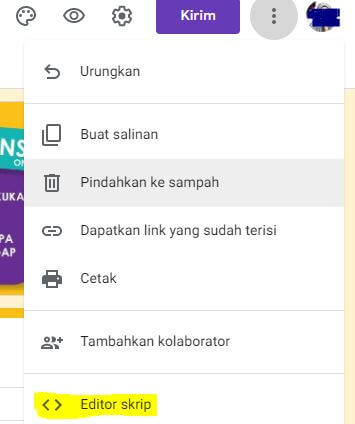
- Klik icon titik tiga pada pojok kanan atas halaman google form, kemudian klik Editor Skrip
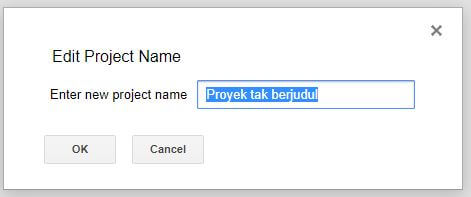
- Kalian akan diarahkan ke halaman Google Script. Hal pertama, simpan skrip kalian dengan cara klik menu File » Simpan. Beri nama skrip kalian, misal Geolocation. Dan klik OK
- Pada file skrip Kode.gs , hapus semua skrip di dalamnya. Dan ganti dengan skrip dibawah ini
function doGet() {
return HtmlService.createHtmlOutputFromFile('index');
}
function getLoc(value) {
var destId = FormApp.getActiveForm().getDestinationId() ;
var ss = SpreadsheetApp.openById(destId) ;
var respSheet = ss.getSheets()[0] ;
var data = respSheet.getDataRange().getValues() ;
var headers = data[0] ;
var numColumns = headers.length ;
var numResponses = data.length;
var c=value[0];
var d=value[1];
var e=c + "," + d ;
// script ini akan menambahkan data geocode pada row data terakhir yang disubmitdengan meng-klik link pada confirmation page yang muncul setelah kita mengklik submit
// data geocode disini terdiri dari 3 kolom : waktu mengklik link, longitude dan latitude, dan alamat (dari geocode)
// selama link di klik sebelum responden selanjutnya, data akan dimasukkan dalam row yang benar.
// tetapi jika untuk beberapa device yang mengklik dalam waktu hampir bersamaan maka siapapun yang mengklik terdekat waktunya dengan waktu data submit terakhir, data geocode dari device tersebut dakan dimasukkan ke row terakhir.
// Ini akan mengakibatkan geocode untuk device lain di row sebelumnya kosong. Data geocode akan dalam font merah.
// Jika setelah itu device lain menekan link, data geocode akan dimasukkan dalam row kosong terdekat.
// Karenanya untuk data yang berwarna merah perlu di check secara manual setelah pengisian kuesioner. Untuk membantu checking bisa ditambahkan pertanyaan mengenai alamat di kuesioner.
if (respSheet.getRange(1,numColumns).getValue()=="GeoAddress") {
//fill data for second respondents onwards no missing geo data
// time here is Jakarta, you may need to change time to your local time (in GMT)
if (respSheet.getRange(numResponses,numColumns-2).getValue()=="" && respSheet.getRange(numResponses-1,numColumns-2).getValue()!="" ){
respSheet.getRange(numResponses,numColumns-2).setValue(Utilities.formatDate(new Date(), "GMT+7", "MM/dd/yyyy HH:mm:ss"));
respSheet.getRange(numResponses,numColumns-1).setValue(e);
var response = Maps.newGeocoder().reverseGeocode(value[0], value[1]);
f= response.results[0].formatted_address;
respSheet.getRange(numResponses,numColumns).setValue(f);
}
//fill data with previous geo data missing. red font
else if (respSheet.getRange(numResponses,numColumns-2).getValue()=="" && respSheet.getRange(numResponses-1,numColumns-2).getValue()=="" ){
respSheet.getRange(numResponses,numColumns-2).setValue(Utilities.formatDate(new Date(), "GMT+7", "MM/dd/yyyy HH:mm:ss")).setFontColor("red");
respSheet.getRange(numResponses,numColumns-1).setValue(e).setFontColor("red");
var response = Maps.newGeocoder().reverseGeocode(value[0], value[1]);
f= response.results[0].formatted_address;
respSheet.getRange(numResponses,numColumns).setValue(f).setFontColor("red");
}
//to fill missing previous data. red font
else if (respSheet.getRange(numResponses,numColumns-2).getValue()!=""){
for (i = 0; i < numResponses; i++) { if (respSheet.getRange(numResponses-i,numColumns-2).getValue()=="") { respSheet.getRange(numResponses-i,numColumns-2).setValue(Utilities.formatDate(new Date(), "GMT+7", "MM/dd/yyyy HH:mm:ss")).setFontColor("red"); respSheet.getRange(numResponses-i,numColumns-1).setValue(e).setFontColor("red"); var response = Maps.newGeocoder().reverseGeocode(value[0], value[1]); f= response.results[0].formatted_address; respSheet.getRange(numResponses-i,numColumns).setValue(f).setFontColor("red"); break; } } } } else if (respSheet.getRange(1,numColumns).getValue()!="GeoAddress") { //create labels in first row respSheet.getRange(1,numColumns+1).setValue("GeoStamp"); respSheet.getRange(1,numColumns+2).setValue("GeoCode"); respSheet.getRange(1,numColumns+3).setValue("GeoAddress"); //fill data for first respondent if (numResponses==2) { respSheet.getRange(numResponses,numColumns+1).setValue(Utilities.formatDate(new Date(), "GMT+7", "MM/dd/yyyy HH:mm:ss")); respSheet.getRange(numResponses,numColumns+2).setValue(e); var response = Maps.newGeocoder().reverseGeocode(value[0], value[1]); f= response.results[0].formatted_address; respSheet.getRange(numResponses,numColumns+3).setValue(f); } else if (numResponses > 2){
respSheet.getRange(numResponses,numColumns+1).setValue(Utilities.formatDate(new Date(), "GMT+7", "MM/dd/yyyy HH:mm:ss")).setFontColor("red");
respSheet.getRange(numResponses,numColumns+2).setValue(e).setFontColor("red");
var response = Maps.newGeocoder().reverseGeocode(value[0], value[1]);
f= response.results[0].formatted_address;
respSheet.getRange(numResponses,numColumns+3).setValue(f).setFontColor("red");
}
}
}
- Kemudian jangan lupa untuk menyimpannya dengan klik Ctrl + S
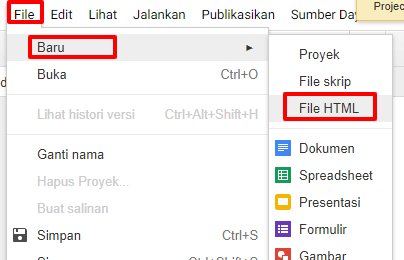
- Kedua, buat file skrip baru dengan mengklik menu File » Baru » File HTML
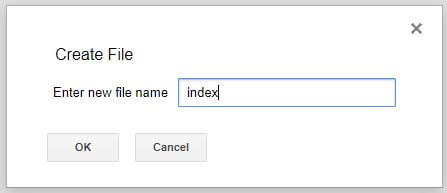
- Beri nama file baru ini dengan nama index kemudian klik OK
- Masukkan skrip berikut ini ke dalam file skrip index
<!DOCTYPE html>
<html>
<script>
(function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
}
})()
function showPosition(position) {
var a= position.coords.latitude;
var b= position.coords.longitude;
var c=[a,b]
getPos(c)
function getPos(value) {
google.script.run.getLoc(value);
}
}
</script>
<body>
<p style="text-align:center;color:#323232;font-family:Comic Sans MS, cursive, sans-serif; size:14px; border:3px solid #323232; padding:15px; margin-left:30%;margin-right:30%;margin-top:10%;">Lokasi berhasil dideteksi.<br> Terima kasih sudah melakukan presensi.</p>
</body>
</html>
- Setelah selesai, jangan lupa menyimpannya
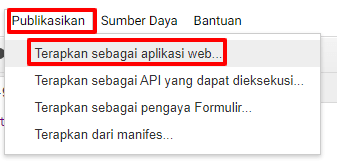
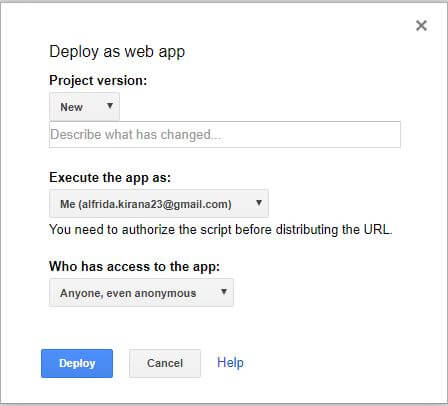
- Selanjutnya kita akan mem-build skrip ini menjadi sebuah aplikasi web. Caranya klik menu Publikasikan » Terapkan sebagai aplikasi web …
- Akan muncul tampilan seperti ini, pertama ubahlah pada bagian Who has access to the app menjadi Anyone, even anonymous
- Klik Deploy
- Google script akan meminta izin, pada tampilan ini, klik Review Permissions
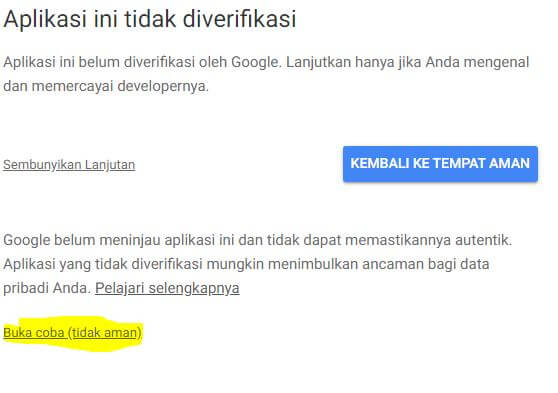
- Pilih akun google kalian, dan ketika muncul seperti ini, klik Lanjutan dan Buka Coba
- Dan klik Izinkan ketika aplikasi yang akan kalian buat ingin mengakses akun google kalian
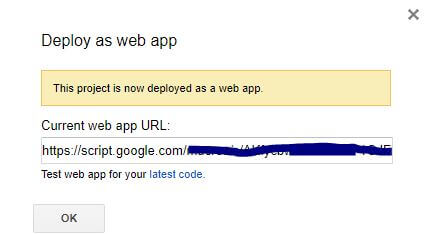
- Setelah selesai, akan muncul link aplikasi web kalian, copy atau salin link URL nya
C. Memasukkan Google Script ke dalam Google Form
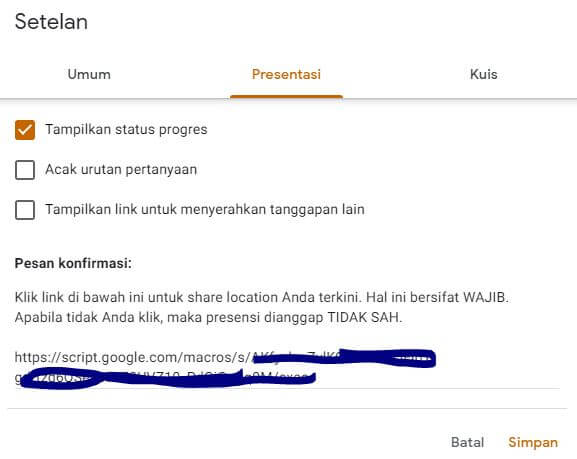
- Klik menu dengan icon gear atau Setelan pada atas halaman google form
- Pilih tab Presentasi
- Tempel atau paste link URL tadi ke dalam Pesan Konfirmasi dan klik Simpan
- Secara otomatis, nanti ketika peserta didik melakukan absensi, lokasinya akan masuk ke dalam Google Spreedsheet
Nah, itu tadi bagaimana cara membuat absensi online dengan memanfaatkan Google Form dan menambahan fitur Geolocation untuk memudahkan proses pembelajaran di rumah. Selamat mencoba dan Semangat Belajar!