Bagi kalian yang bergelut di dunia blog, pasti paham bahwa reaksi dari pembaca menjadi hal yang sangat penting. Reaksi pembaca bisa menjadi penilaian penting sekaligus sebagai media untuk memotivasi kalian agar bisa terus mengembangkan blog dan konten menjadi lebih berkualitas dan memuaskan para pembaca blog kalian. Tetapi, bagaimana cara untuk mengetahui kepuasan atau reaksi pengunjung setelah membaca artikel kalian? Yap, mudah aja, kalian bisa menyiasatinya dengan menambahkan feedback atau semacam reaksi berupa emoticon di setiap konten yang kalian buat di blog, layaknya facebook reaction.
Tombol Reaksi di Blog Kalian
Jika kalian pengguna facebook pasti menjumpai ada feedback di bawah setiap update status ketika membuka facebook. Yap, sekitar tahun 2016 lalu, Facebook telah merilis fitur baru Facebook Reaction yang merupakan emoji-emoji perluasan dari tombol like. Lewat emoji-emohi reactionq ini, para penggunanya bisa lebih mengungkapkan perasaan meliputi (suka, sinta, haha, wow, sedih, dan marah) terkait dengan sebuah unggahan. Dan untuk menunjukkan ikon reaksi tersebut, penggunanya hanya perlu menekan tombol like dan tombol reaksi lain akan muncul. Kalian pengguna wordpress ingin memilikinya? Tentu saja, karena memang dengan tombol reaksi emosional ini sangat berguna untuk mengundang pengunjung blog kalian untuk memberikan umpan balik yang cepat pada artikel yang sudah kalian buat dan unggah.
Tenang saja, karena meskipun fitur Facebook belum tersedia untuk situs WordPress, tapi ada plugin WordPress, yakni DW Reaction yang dapat kalian gunakan untuk mengundang pengunjung kalian untuk memberikan reaksi pada postingan kalian dengan sistem poin yang hampir mirip dengan Facebook Reaction. Penasaran? Yuk langsung aja kita intip bareng-bareng bagaimana sih membuat facebook reaction di WordPress!
Baca Juga : Cara Mengatur Panjang Minimum Komentar di WordPress
Cara Membuat Facebook Reaction di WordPress
- Masuk ke dalam halaman dashboard WordPress kalian, dan klik menu Plugins » Add New
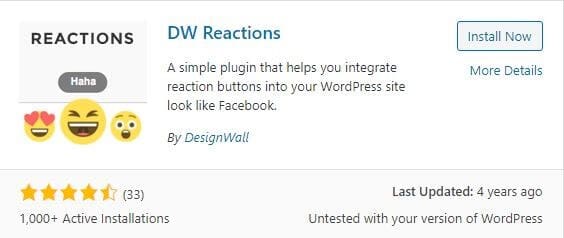
- Cari plugin dengan nama “DW Reaction” atau kalian bisa download di https://wordpress.org/plugins/dw-reactions/


- Klik Install Now dan Activate untuk menginstall dan mengatifasi plugin ke dalam WordPress kalian
- Setelah itu, klik menu Settings » Reactions
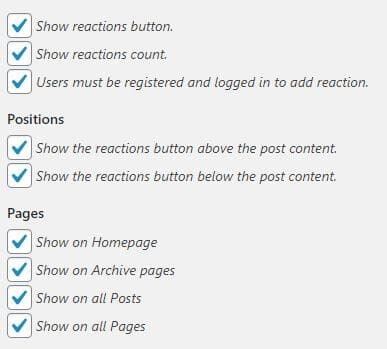
- Di halaman ini, kalian perlu mengkonfigurasi pada pengaturan, diantaranya


- Show Reactions Button : centang jika kalian ingin mengaktifkan dan menampilkan tombol reaksi pada website kalian
- Show Reactions Count : centang jika kalian ingin ada tampilan jumlah reaksi yang pernah diberika para pengguna pada halaman website kalian
- Users must be registered and logged in to add reaction: centang jika kalian ingin pengguna untuk registrasi atau login dulu sebelum menambah reaksi
- Show the reactions button above the post content : tombol reaksi akan muncul di atas postingan
- Show the reactions button above the post content : tombol reaksi akan muncul di bawah postingan
- Show on HomePage : tombol reaksi akan muncul di halaman utama website
- Show on Archive Pages : tombol reaksi akan muncul di halaman website yang telah diarsipkan
- Show on all Posts : tombol reaksi akan muncul di seluruh postingan
- Show on all Pages : tombol reaksi akan muncul di seluruh halaman
- Atau Jika kalian hanya ingin menunjukkan Facebook Reaction pada postingan atau halaman tertentu, maka kalian perlu menonaktifkan DW Reaction dengan cara menghilangkan centang pada bagian Show Reaction Button dan Show Reaction Count. Kemudian tambahkan shortcode [reactions] pada postingan atau halaman yang kalian inginkan
- Kalau sudah klik Save Changes
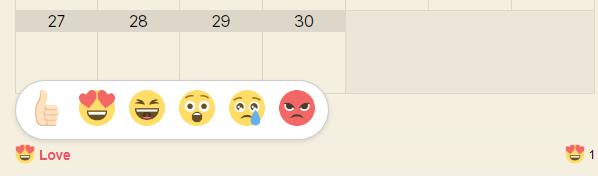
- Apabila sudah, akan muncul facebook reaction seperti ini


Nah, itu tadi bagaimana cara membuat tombol reaksi layaknya Facebook Reaction di situs WordPress kalian. Caranya sangatlah mudah, bukan? Yuk langsung praktikkan selamat mencoba dan Semangat Belajar Argiatics!